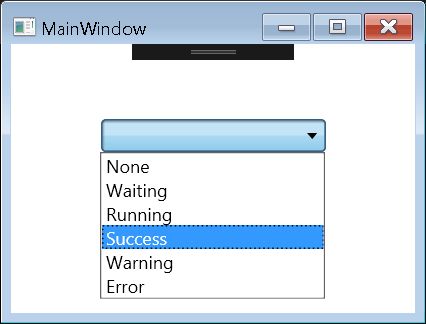
Hello Devz, I had to write this post about how to do an Enum binding to a ComboBox, because everytime I need it, I’m surprised there is no “out-of-the-box” solution provided in WPF or Xamarin.Forms. <Window x:Class=”EnumBinding.MainWindow” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ xmlns:local=”clr-namespace:EnumBinding” xmlns:sys=”clr-namespace:System;assembly=mscorlib” mc:Ignorable=”d” Title=”MainWindow” Height=”350″ Width=”525″> <Window.Resources> <ObjectDataProvider x:Key=”dataFromEnum” MethodName=”GetValues” ObjectType=”{x:Type sys:Enum}”> <ObjectDataProvider.MethodParameters> <x:Type TypeName=”local:StatusEnum”/> </ObjectDataProvider.MethodParameters> […]
WPF – PasswordBox Helper
Because security matters, you will need at one point to use a PasswordBox in your WPF application (you know, the textBox hiding the password with stars). But Microsoft didn’t make this control bindable for security reasons (in memory access). So if you’re using MVVM, it will be a bit tricky. Different solutions exist, but really […]
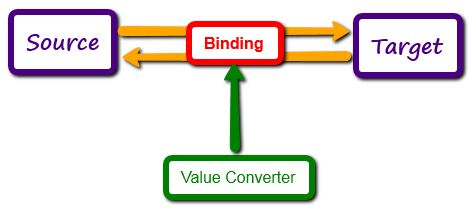
WPF – Inverted BooleanToVisibilityConverter
Hello Devz, WPF is providing a really useful converter called BooleanToVisibilityConverter. But the thing with this converter is that it’s really limited. Let’s say we want to use the same boolean to show one control and collapse another one, we just can’t… Here is new version of this converter that can accept a parameter to […]
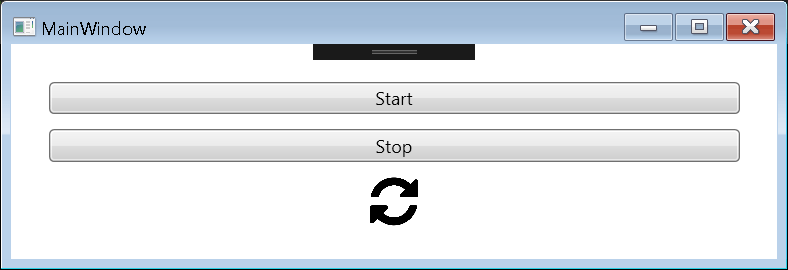
WPF – Animated Image
It is sometimes interesting to have an animated icon to tell to our user that their command is actually processing. Typically for a refresh icon. So, two solution: you could use an animated GIF and use an external library like WpfAnimatedGif (or the XAML MediaElement), or use an rounded icon (like this one) and create […]
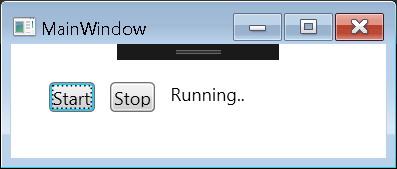
WPF – Animated text
Sometimes it can be useful to have an animated text even in WPF. Typically a “Loading…”, where the 3 dots are moving one by one. Here is a simple way to do an animation with text: <StackPanel Orientation=”Horizontal” Margin=”20″> <Button Content=”Start” Height=”20″ Command=”{Binding StartCommand}” VerticalAlignment=”Top” Margin=”5″ /> <Button Content=”Stop” Height=”20″ Command=”{Binding StopCommand}” VerticalAlignment=”Top” Margin=”5″ /> […]
WPF – Nullable binding
Hello Devz, Imagine you have a TextBox binded to a nullable integer and you put a value in it. Now let’s say you delete this value. You expect to have your value to be null. To be able to do that, you need to update the properties of you binding like this: <TextBox Text=”{Binding Value, […]
C# – Coma and Dot decimal separator
Hi peeps, You probably know the common issue with the decimal seprator. Depending on the country, the keyboard or what your client wants (which can be variable…), the separator will be a coma or a dot (or even something else…). In my case, the Culture is “en-US“, on a Belgian keyboard where the decimal separator […]
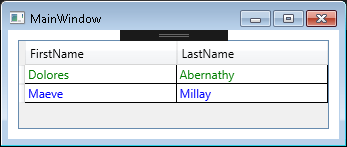
WPF – Change color of a row in a DataGrid depending on the value with DataTrigger
Hi folks, Today we will see how to change the color or a row depending on the value of the content. To do that, create a simple View: <Window x:Class=”DataTrigger_Test.MainWindow” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=”d” Title=”MainWindow” Height=”350″ Width=”525″> <Grid> <DataGrid Margin=”10″ ItemsSource=”{Binding Users}” AutoGenerateColumns=”False” ColumnWidth=”*” HorizontalAlignment=”Stretch” VerticalAlignment=”Stretch” HorizontalContentAlignment=”Stretch” EnableRowVirtualization=”false” EnableColumnVirtualization=”false” CanUserAddRows=”False” CanUserReorderColumns=”False” CanUserResizeColumns=”True”> <DataGrid.CellStyle> <Style […]
WPF – DataGrid with single click checkbox
The problem with the checkbox in a WPF DataGrid By default, if you place a checkbox in a WPF DataGrid, you will have to click twice to check or uncheck the checkbox. And there is a logical explanation. The first click will select the row in the DataGrid, and the second one, the checkbox in […]