In my previous post we were talking about how to create a REST web service. But now we want to build a client and consume this service. The address was http://localhost/DbUsersApi.php?action=get_user_list and the result was a JSON file: {“user_list”:[{“userid”:”D3B6F994-1DA5-47FB-8A2A-750A65AAB137″,”firstname”:”Joe”,”lastname”:”Bloggs”},{“userid”:”E19F2EC8-62B9-4C88-84DC-E0D6903177E0″,”firstname”:”John”,”lastname”:”Doe”}]} We will use a simple HTML file with Javascript. Consume the service with Javascript: Create a new file […]
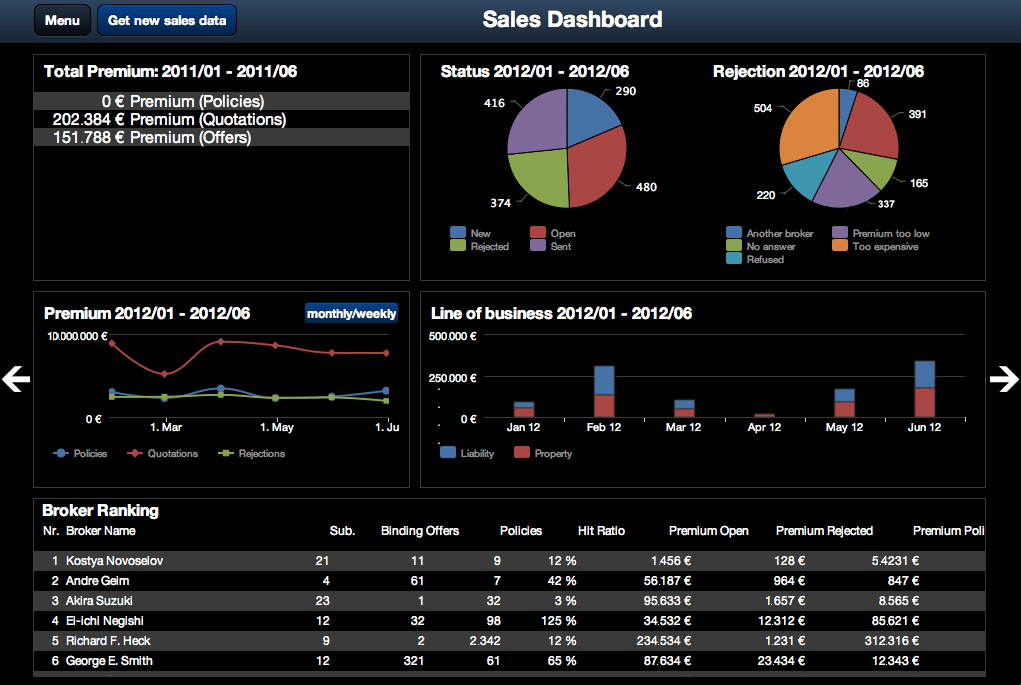
Awesome charts with High Charts
This is a simple demo of the great High Charts. You can find all the files needed for High Charts and jQuery. <!doctype html> <html lang=”en”> <head> </head> <body> <script src=”jquery.js”></script> <script src=”highcharts.js”></script> <script src=”exporting.js”></script> <div id=”container”></div> <script> $(function () { $(‘#container’).highcharts({ title: { text: ‘Monthly Average Temperature’, x: -20 //center }, subtitle: { text: […]
Configure WebStorm for AngularJS
1. Go to the JetBrains website, download and install WebStorm (a free trial is available for 30 days if you don’t have a licence). 2. Go to the AngularJS website. Here you can find the library and a useful documentation. 3. Download the latest version of AngularJS (the UNCOMPRESSED file otherwise WebStorm will not be able to use […]
Tools For Angular
Different useful tools to develop AngularJS apps. Notepad++ simply the best free open source text editor. Sublime Text 3 Chrome developer tool – out of the box (just right click then Inspect Element). AngularJS Batarang Chrome extension: useful to debug our application. JetBrains Webstorm IDE: according to me the best JavaScript editor.
AJAX
AJAX (Asynchronous Javascript And Xml) = a methodology employing DOM in combination with techniques for retrieving data without reloading a page. <!DOCTYPE html> <html> <body> <div id=”demo”><h2>Let AJAX change this text</h2></div> <button type=”button” onclick=”loadDoc()”>Change Content</button> <script> function loadDoc() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (xhttp.readyState == 4 && xhttp.status == […]