How to get current Windows 10 Theme? In the namespace Windows.UI.ViewManagement, you can Access to the UISettings class. It will allow you to get the Window background and deduce the current theme. How to set the theme when multiple views are open? You must iterate all the views via the CoreApplication. Secondly, you can go […]
WPF – Change color of a row in a DataGrid depending on the value with DataTrigger
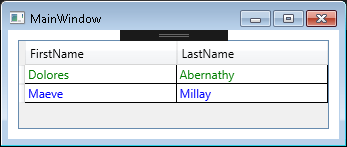
Hi folks, Today we will see how to change the color or a row depending on the value of the content. To do that, create a simple View: <Window x:Class=”DataTrigger_Test.MainWindow” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=”d” Title=”MainWindow” Height=”350″ Width=”525″> <Grid> <DataGrid Margin=”10″ ItemsSource=”{Binding Users}” AutoGenerateColumns=”False” ColumnWidth=”*” HorizontalAlignment=”Stretch” VerticalAlignment=”Stretch” HorizontalContentAlignment=”Stretch” EnableRowVirtualization=”false” EnableColumnVirtualization=”false” CanUserAddRows=”False” CanUserReorderColumns=”False” CanUserResizeColumns=”True”> <DataGrid.CellStyle> <Style […]