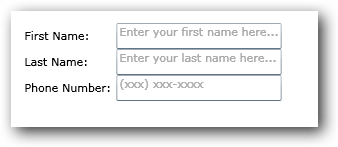
This is how to add a Watermark to a native WPF TextBox without using a control from another toolkit.
The concept is to create a Style which will add a new property (called Tag) for your TextBoxes. The content of this Tag will be the watermark. And it will manage the events like if you start writing, we don’t want to see the watermark anymore…
<Window x:Class="SampleApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="500" Width="700">
<Window.Resources>
<Style x:Key="MyWaterMarkStyle" TargetType="{x:Type TextBox}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TextBox}">
<Grid>
<Border Background="White" BorderBrush="#FF7D8683" BorderThickness="1"/>
<ScrollViewer x:Name="PART_ContentHost" Margin="5,0,0,0" VerticalAlignment="Center" />
<Label Margin="5,0,0,0" x:Name="WaterMarkLabel" Content="{TemplateBinding Tag}" VerticalAlignment="Center"
Visibility="Collapsed" Foreground="Gray" FontFamily="Arial"/>
</Grid>
<ControlTemplate.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Text" Value=""/>
</MultiTrigger.Conditions>
<Setter Property="Visibility" TargetName="WaterMarkLabel" Value="Visible"/>
</MultiTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="DimGray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid >
<TextBox Style="{StaticResource MyWaterMarkStyle}" Height="25" Tag="Please write something here!"/>
</Grid>
</Window>