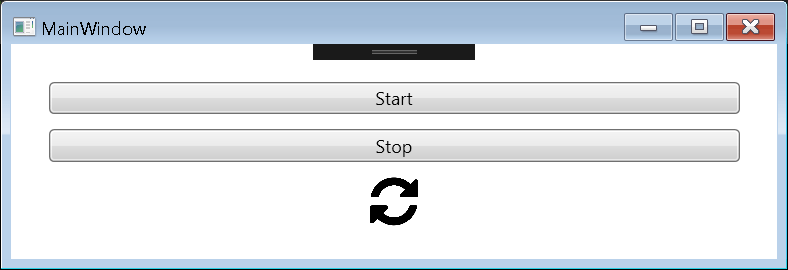
It is sometimes interesting to have an animated icon to tell to our user that their command is actually processing. Typically for a refresh icon. So, two solution: you could use an animated GIF and use an external library like WpfAnimatedGif (or the XAML MediaElement), or use an rounded icon (like this one) and create your own animation based on a rotation.
This is a simple way to animated an image with a rotation:
<StackPanel Orientation="Vertical" Margin="20">
<Button Content="Start" Command="{Binding StartCommand}" Margin="5" />
<Button Content="Stop" Command="{Binding StopCommand}" Margin="5" />
<Image Source="NavRefresh.png" Width="32" Height="32" Margin="5">
<Image.Style>
<Style TargetType="{x:Type Image}">
<Setter Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="0"/>
</Setter.Value>
</Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding Status}" Value="Running">
<DataTrigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="(LayoutTransform).(RotateTransform.Angle)"
From="0"
To="360"
Duration="0:0:1"
RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</DataTrigger.EnterActions>
<DataTrigger.ExitActions>
<BeginStoryboard>
<Storyboard FillBehavior="Stop">
<DoubleAnimation Storyboard.TargetProperty="(LayoutTransform).(RotateTransform.Angle)"
To="90"
Duration="0:0:0" />
</Storyboard>
</BeginStoryboard>
</DataTrigger.ExitActions>
</DataTrigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</StackPanel>
Code language: HTML, XML (xml)And here is the View Model:
using Prism.Commands;
using Prism.Mvvm;
namespace ImageAnimation
{
public class MainWindowVM: BindableBase
{
#region Properties
private string _status;
public string Status
{
get { return _status; }
set { SetProperty(ref _status, value); }
}
#endregion
#region Commands
private DelegateCommand _startCommand;
public DelegateCommand StartCommand =>
_startCommand ?? (_startCommand = new DelegateCommand(Start));
private DelegateCommand _stopCommand;
public DelegateCommand StopCommand =>
_stopCommand ?? (_stopCommand = new DelegateCommand(Stop));
#endregion
public MainWindowVM()
{
this.Status = "Not started yet";
}
private void Start()
{
this.Status = "Running";
}
private void Stop()
{
this.Status = "Stopped";
}
}
}
Code language: C# (cs)If you prefer to animate some text, please have a look at this post.
Happy coding! 🙂






[…] PreviousNext […]