Hi folks,
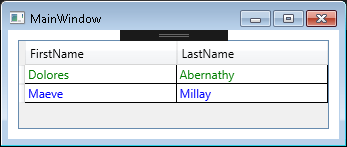
Today we will see how to change the color or a row depending on the value of the content.
To do that, create a simple View:
<Window x:Class="DataTrigger_Test.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid Margin="10"
ItemsSource="{Binding Users}" AutoGenerateColumns="False" ColumnWidth="*"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch" HorizontalContentAlignment="Stretch"
EnableRowVirtualization="false" EnableColumnVirtualization="false"
CanUserAddRows="False" CanUserReorderColumns="False" CanUserResizeColumns="True">
<DataGrid.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Style.Triggers>
<DataTrigger Binding="{Binding FirstName}" Value="Dolores">
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding FirstName}" Value="Maeve">
<Setter Property="Foreground" Value="Blue" />
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="FirstName" Binding="{Binding FirstName}" MinWidth="150" />
<DataGridTextColumn Header="LastName" Binding="{Binding LastName}" MinWidth="150" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>The important thing here are the DataTriggers. If a condition is met, it will apply a value to a property. For example, the first trigger is:
If the FirstName == “Dolores” Then the Foreground of the Row will be green.
Now go in the code behind of the View, and bind the DataContext of the View to your ViewModel (yes, we are using MVVM):
using System.Windows;
namespace DataTrigger_Test
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new MainWindowVM();
}
}
}And finally, our ViewModel:
using System.Collections.ObjectModel;
using Microsoft.Practices.Prism.Mvvm;
namespace DataTrigger_Test
{
public class MainWindowVM : BindableBase
{
private ObservableCollection<User> _users;
public ObservableCollection<User> Users
{
get
{
return _users ?? (_users = new ObservableCollection<User>());
}
set
{
if (value != _users)
{
_users = value;
OnPropertyChanged(() => Users);
}
}
}
public MainWindowVM()
{
Users.Add(new User {FirstName = "Dolores", LastName = "Abernathy"});
Users.Add(new User {FirstName = "Maeve", LastName = "Millay"});
}
}
public class User
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
}Happy coding! 🙂





[…] Here is a link to a previous post about how to put colors in your grid depending on the value. […]