The problem with the checkbox in a WPF DataGrid
By default, if you place a checkbox in a WPF DataGrid, you will have to click twice to check or uncheck the checkbox. And there is a logical explanation. The first click will select the row in the DataGrid, and the second one, the checkbox in that specific row.
In this simple tutorial, we will see how to do it in a better, with one click for both actions.
Solution to the DataGrid checkBox issue
First of all, we will create our simple project and add a Person model:
namespace DataGridSingleClickCheckbox
{
public class PersonModel
{
public bool IsSelected { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
Code language: C# (cs)Now, let’s check the View with the DataGrid:
<Window x:Class="DataGridSingleClickCheckbox.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525">
<Grid>
<DataGrid ItemsSource="{Binding MyCollection}"
AutoGenerateColumns="False"
CanUserAddRows="False">
<DataGrid.Columns>
<!--<DataGridCheckBoxColumn Header="Select" Binding="{Binding IsSelected}" />-->
<DataGridTemplateColumn Header="Select">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsSelected, UpdateSourceTrigger=PropertyChanged}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="FirstName" Binding="{Binding FirstName}"/>
<DataGridTextColumn Header="LastName" Binding="{Binding LastName}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
Code language: HTML, XML (xml)As you can see, the secret is simply to create a DataTemplate with a checkbox containing UpdateSourceTrigger=PropertyChanged. There is a commented line in the XAML code (DataGridCheckBoxColumn), which is the broken solution, forcing us to click twice, so you can compare them.
Last but not least, our ViewModel:
using Prism.Mvvm;
using System.Collections.ObjectModel;
namespace DataGridSingleClickCheckbox.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _title = "DataGrid with single click checkbox";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private ObservableCollection<PersonModel> _myCollection;
public ObservableCollection<PersonModel> MyCollection
{
get { return _myCollection ?? (_myCollection = new ObservableCollection<PersonModel>()); }
set { SetProperty(ref _myCollection, value); }
}
public MainWindowViewModel()
{
var person1 = new PersonModel { IsSelected = true, FirstName = "Elon", LastName = "Musk" };
var person2 = new PersonModel { IsSelected = true, FirstName = "Jeff", LastName = "Bezo" };
MyCollection.Add(person1);
MyCollection.Add(person2);
}
}
}
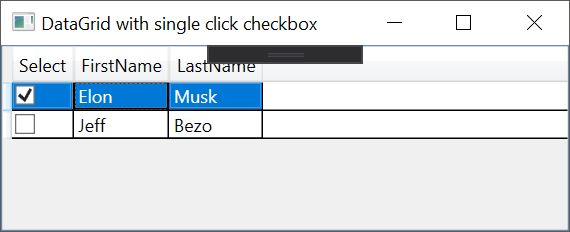
Code language: C# (cs)And this is what the result looks like when we run the code:

Here it is! Now your DataGrid has a checkbox per row, and you don’t have to click twice on it to check it.
Here is a link to a previous post about how to put colors in your grid depending on a value.
And another one about the official Microsoft documentation for a WPF DataGrid.
Happy coding! 🙂