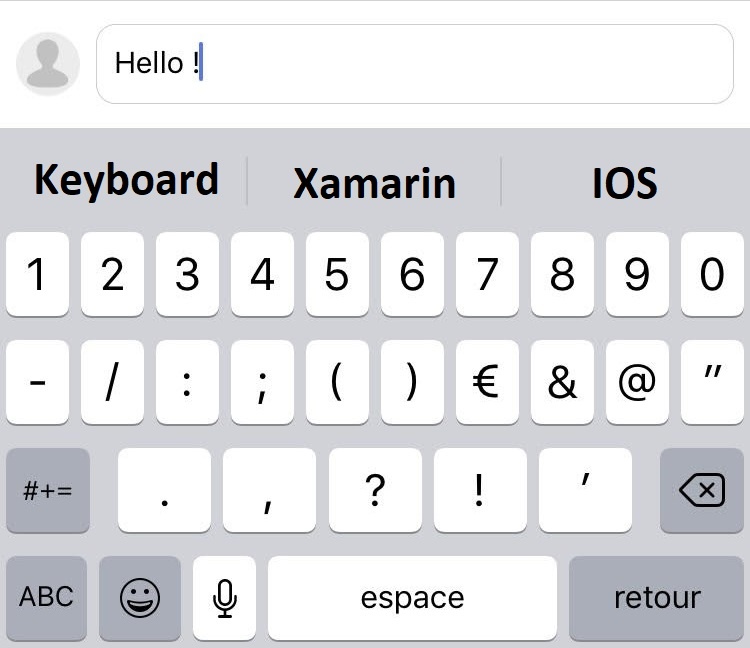
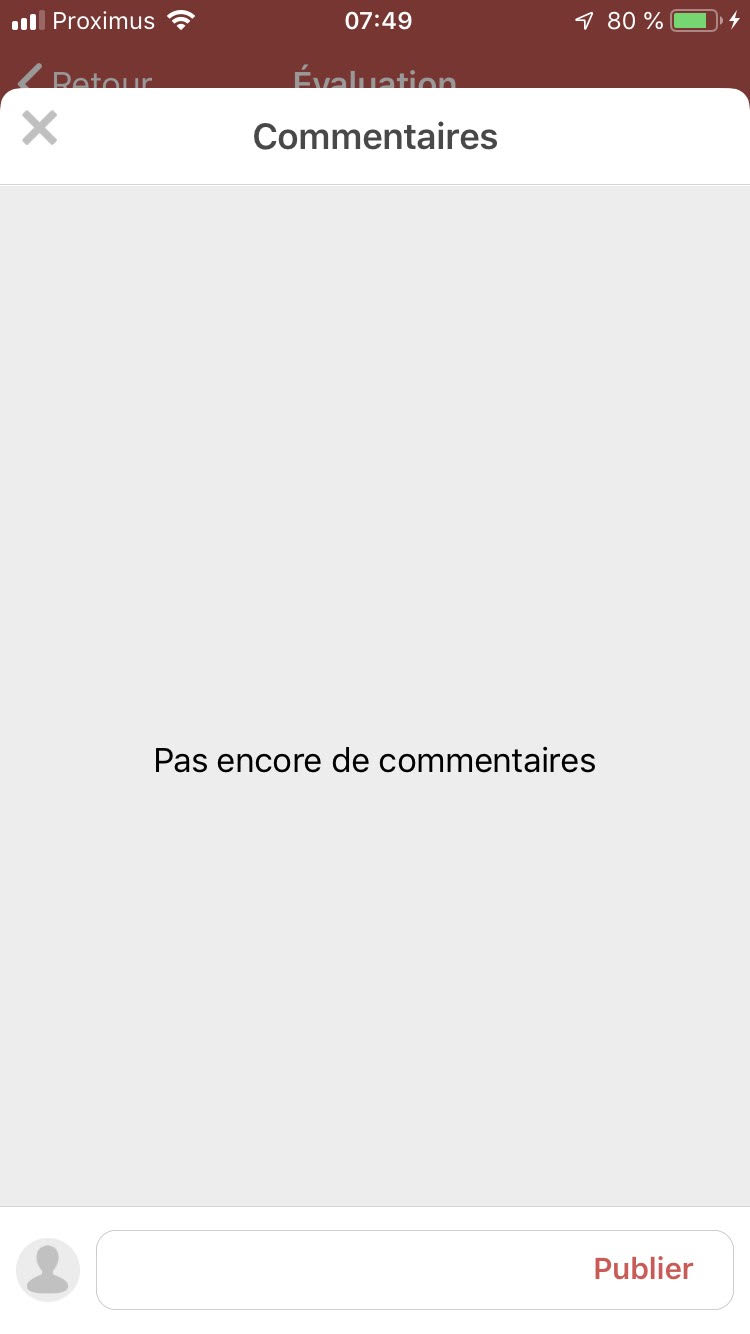
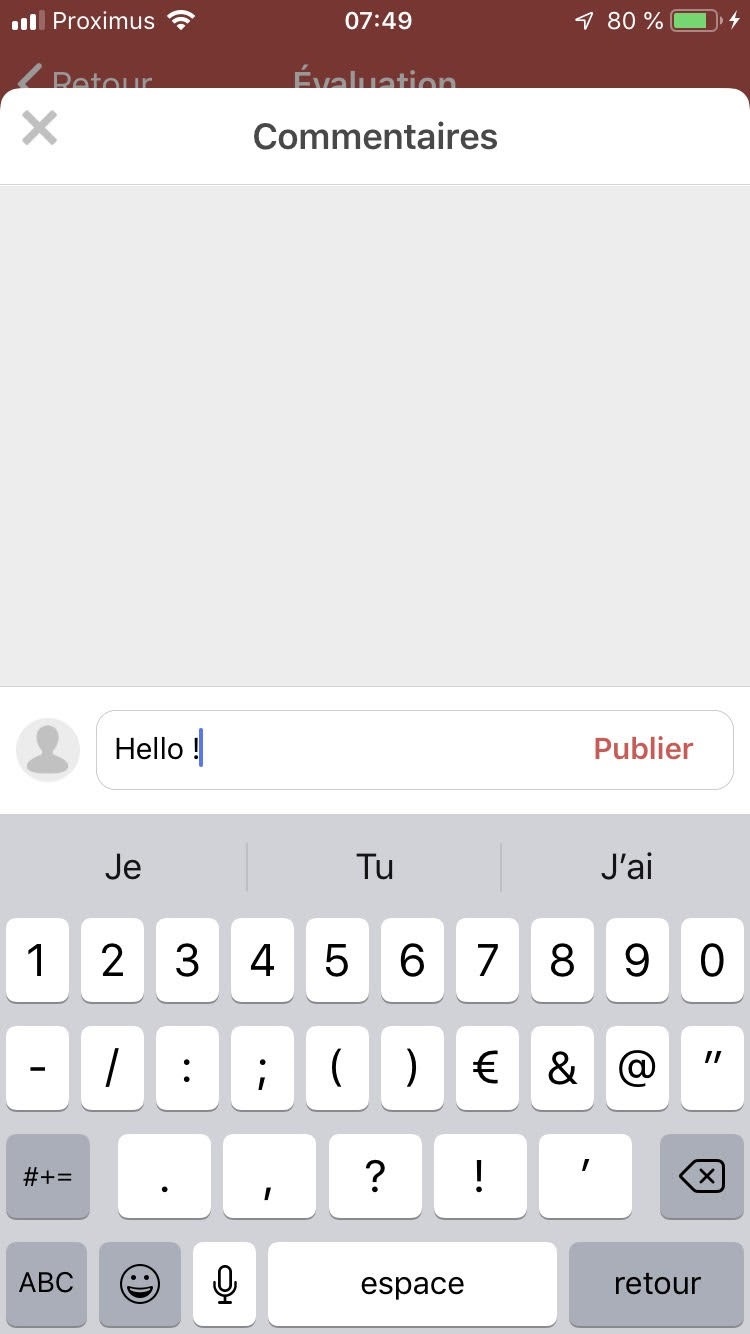
Hello Xamarin Girls and Boys. Today, you will be able to take into account the keyboard height in a few lines of code when it appears on the screen. For example, it is very useful if you want to implement a page of comment or a chat.
View and constraint


The InputView is located at the bottom of the screen, inside a container (a simple UIView). You need one constraint that link the view to the bottom of the screen. You must give a name to this constraint because we will update its constant later. In this example, the name is ContentInputTextViewBottomConstraint and its constant is zero. When this part is done we can start to code !
Register Events
First you need to handle the event of the keyboard. We can do that by using the method ‘AddObserver’.
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Keyboard popup
NSNotificationCenter.DefaultCenter.AddObserver
(UIKeyboard.DidShowNotification, KeyBoardUpNotification);
// Keyboard Down
NSNotificationCenter.DefaultCenter.AddObserver
(UIKeyboard.WillHideNotification, KeyBoardDownNotification);
}
Code language: C# (cs)Keyboard Up
This is the code action when the keyboard appears on the screen. In that case, we want to move the view, otherwise the input will not be visible anymore. Firstly you need to know if your view is the first responder. Long story short, “A responder is an object that can respond to events and handle them.” (For more information about responder check this link)
Secondly, we get the size of the keyboard to know how to move our view. When you get the size you can easily move you view by setting the constant of your bottom constraint.
private void KeyBoardUpNotification(NSNotification notification)
{
if (!InputTextView.IsFirstResponder) return;
// get the keyboard size
CGRect r = UIKeyboard.BoundsFromNotification(notification);
ContentInputTextViewBottomConstraint.Constant = r.Height;
}
Code language: C# (cs)Keyboard down
Now, the easiest part of the code. This is the action when the keyboard disappear from the screen. You will only “reset” the constraint value to zero. The view will return automatically to the bottom.
private void KeyBoardDownNotification(NSNotification obj)
{
ContentInputTextViewBottomConstraint.Constant = 0;
}
Code language: C# (cs)Perfect ! Now You will be able to take into account the keyboard height when it appears on the screen.